Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 국민취업지원제도
- emmet환경설정
- 회원정보수정
- jsp기본
- 별찍기
- 내배카
- Git
- 회원탈퇴
- 정처기
- redirect
- 관리자회원조회
- mvc
- jdbc설정
- forward
- 페이징
- 배열
- github
- 권한변경
- 검색기능
- live server 환경설정
- 입력메소드
- 내일배움카드
- jdbc환경설정
- 인코딩
- 비밀번호암호화
- 비밀번호변경
- 국비학원
- 로그아웃
- 국취제
- 페이지 재사용
Archives
- Today
- Total
기록
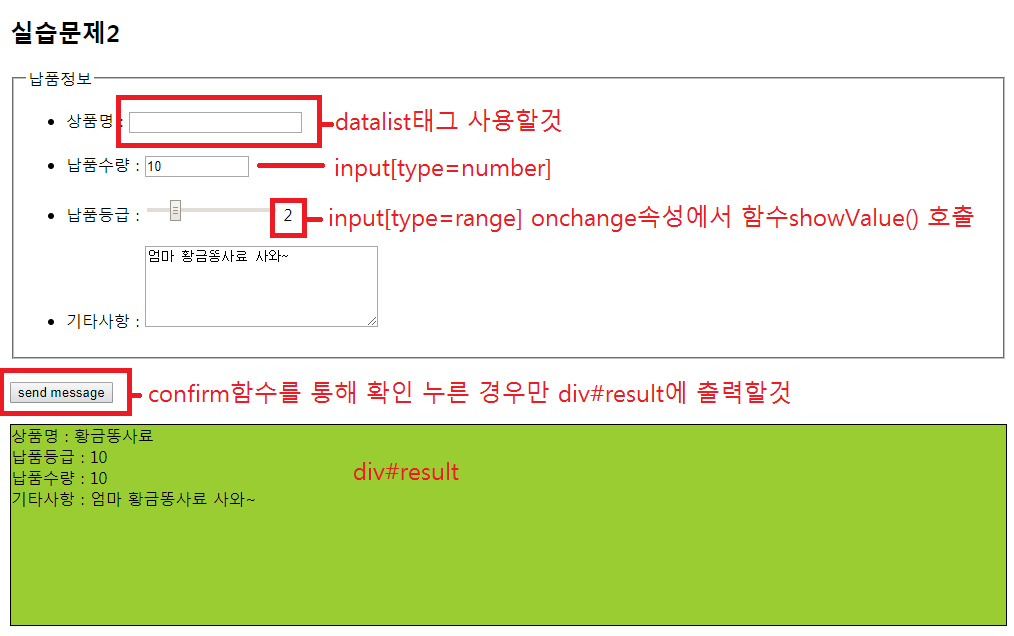
*55일차 실습 본문

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>실습문제2</title>
<style>
#result {
background:yellowgreen;
border:1px solid black;
height:200px;
}
#productAmount {
width:100px;
}
</style>
</head>
<body>
<h2>@실습문제2</h2>
<form method="get" action="">
<fieldset>
<legend>납품정보</legend>
<ul>
<li>
<label for="goodirum">상품명 : </label> <input type="text" id="productName" list="goodlist" required>
<datalist id="goodlist">
<option value="dog1004">도그1004</option>
<option value="catchicken">고양이치킨</option>
<option value="milk">우유</option>
</datalist>
</li>
<br>
<li>
<label for="productAmount">납품수량 : </label>
<input type="number" id="productAmount" min="10" max="100" step="10" placeholder="최소10이상">
</li>
<br>
<li>
<label for="productLevel">납품등급 : </label>
<input type="range" id="productLevel" min="0" max="10" step="2" onchange="showVal();" > <span id="pVal"></span>
</li>
<br>
<li>
<label for="message">기타사항 : </label>
<textarea id="message" rows="5" cols="30"></textarea>
</li>
</ul>
</fieldset>
<br>
<input type="button" value="send message" onclick="printProduct();">
<br><br>
<div id="result"></div>
</form>
<script type="text/javascript">
function showVal(){
const productLevelVal = document.getElementById("productLevel").value;
document.getElementById("pVal").innerHTML = productLevelVal;
}
function printProduct(){
const result = document.getElementById("result");
const productNameVal = document.getElementById("productName").value;
const productLevelVal = document.getElementById("productLevel").value;
const productAmountVal = document.getElementById("productAmount").value;
const messageVal = document.getElementById("message").value;
const txt = `상품명 : ${productNameVal}
납품등급 : ${productLevelVal}
납품수량 : ${productAmountVal}
기타사항 : ${messageVal}
입력하신 내용이 맞습니까?`;
const bool = confirm(txt);
if(bool){
result.innerHTML += "상품명 : " + productNameVal + "<br>";
result.innerHTML += "납품등급 : " + productLevelVal + "<br>";
result.innerHTML += "납품수량 : " + productAmountVal + "<br>";
result.innerHTML += "기타사항 : " + messageVal + "<br>";
}
}
</script>
</body>
</html>


