Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 별찍기
- 입력메소드
- 비밀번호변경
- 배열
- 회원정보수정
- 로그아웃
- 회원탈퇴
- 비밀번호암호화
- 페이지 재사용
- 내배카
- emmet환경설정
- mvc
- jdbc설정
- 검색기능
- live server 환경설정
- 내일배움카드
- github
- 권한변경
- 인코딩
- jsp기본
- 페이징
- 관리자회원조회
- forward
- jdbc환경설정
- redirect
- 국비학원
- Git
- 국취제
- 국민취업지원제도
- 정처기
Archives
- Today
- Total
기록
*52일차 실습 본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS실습문제-box-shadow</title>
<style>
#img-wrapper{
margin : auto;
width: 80%;
padding:50px;
text-align: center;
background : lightgray;
}
img{
height:200px;
margin:0 0 0 10px;
}
img:nth-of-type(1){
margin:0;
}
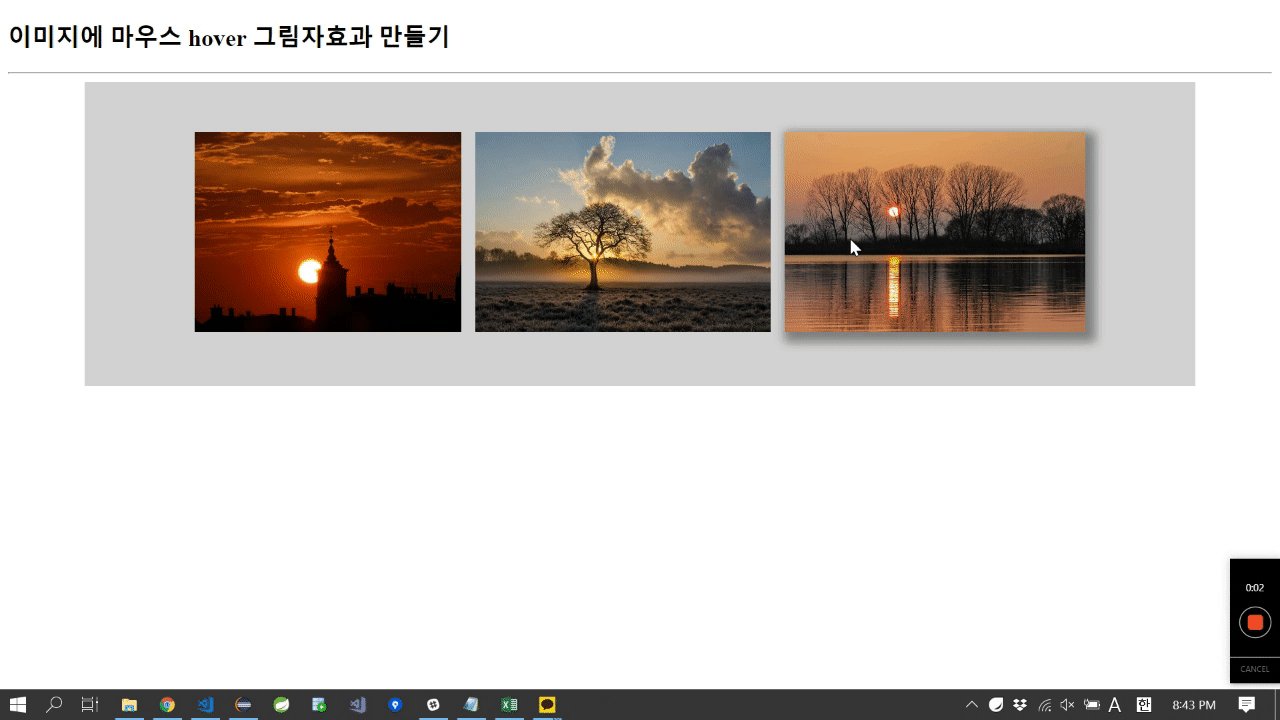
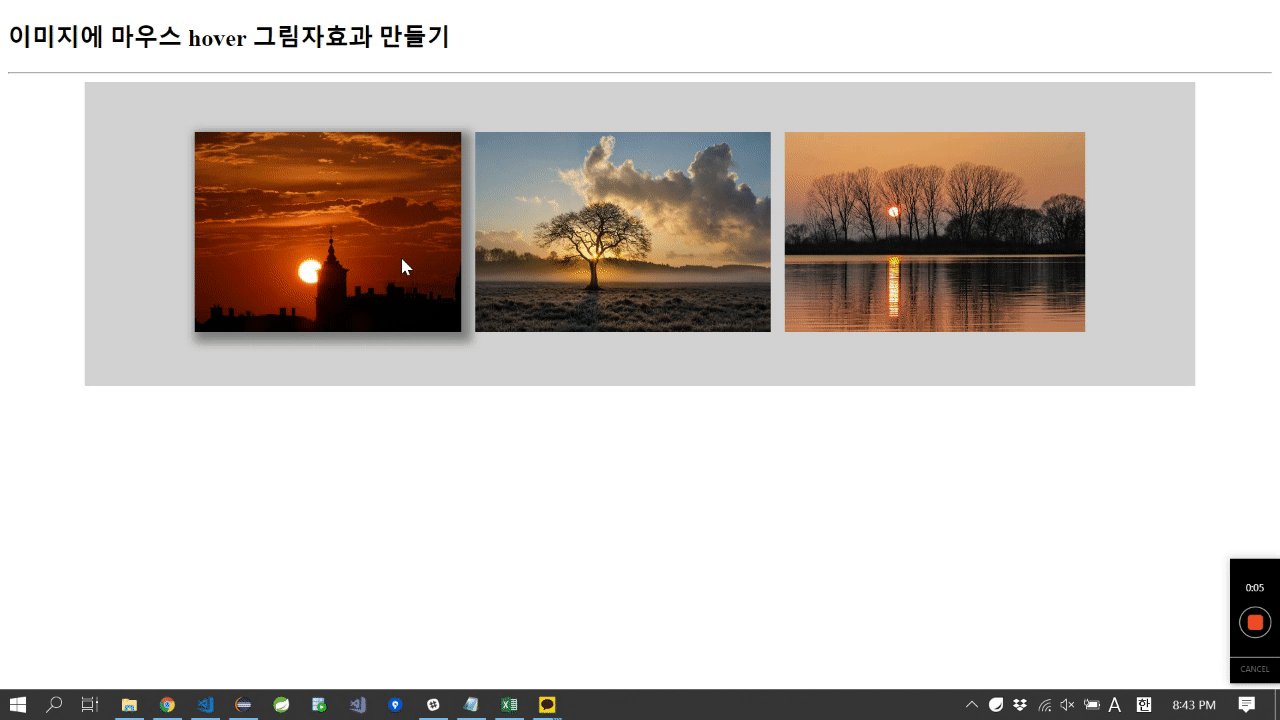
img:hover{
box-shadow:5px 5px 15px 5px gray;
}
</style>
</head>
<body>
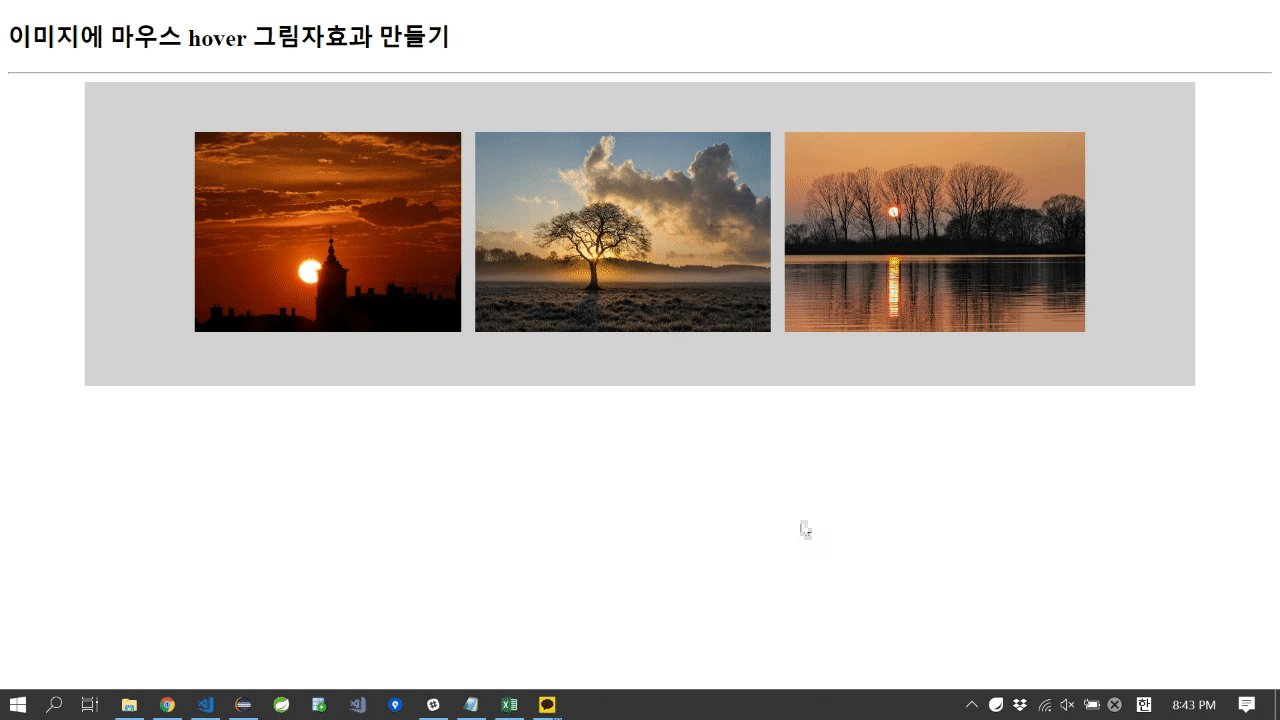
<h2>이미지에 마우스 hover 그림자효과 만들기</h2>
<hr/>
<div id="img-wrapper">
<img src="test/sun/sun1.jpg" alt="태양이미지1" >
<img src="test/sun/sun2.jpg" alt="태양이미지2" >
<img src="test/sun/sun3.jpg" alt="태양이미지3" >
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 스타일1</title>
</head>
<body>
<h1>Background</h1>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div id="only-bg"></div>
<style>
/* background 속성에 관련 값 모두 작성. size작성시, position꼭 작성! */
#only-bg {
width: 100%;
height: 800px;
border: 1px solid black;
/* background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment */
background: coral url('../sample/image/bgsample.PNG') center center/cover no-repeat fixed;
}
</style>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>
</html>




