학원/실습
*54일차 실습
pringspring
2022. 4. 13. 17:48

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>실습문제 1</title>
<style type="text/css">
#area {
width: 400px;
height: 150px;
background: #ffff99;
border: 1px solid #6666ff;
}
</style>
</head>
<body>
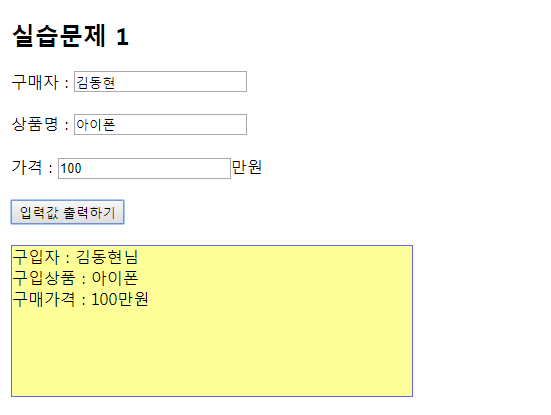
<h2>@실습문제 1</h2>
<label>구매자 : </label>
<input type="text" placeholder="구매자의 이름을 입력하세요.">
<br>
<br>
<label>상품명 : </label>
<input type="text" id="pname" placeholder="구매 상품명을 입력하세요">
<br>
<br>
<label>가격 : </label>
<input type="text" name="price" placeholder="구매 가격을 입력하세요.">만원
<br>
<br>
<button onclick="printValue();">입력값 출력하기</button>
<br>
<br>
<div id="area"></div>
<script type="text/javascript">
function printValue() {
const nameTF = document.getElementsByTagName("input");
const userName = nameTF[0].value;
const productName = document.getElementById("pname").value;
const priceTF = document.getElementsByName("price");
const price = priceTF[0].value;
const area = document.getElementById("area");
area.innerHTML = "구입자 : " + userName + "님<br>";
area.innerHTML += "구입상품 : " + productName + "<br>";
area.innerHTML += "구매가격 : " + price + "만원"
}
</script>
</body>
</html>