학원/강의
*52일차 (CSS - 6~9.box_model ~ display)
pringspring
2022. 4. 11. 20:37
@CSS - box model
*박스모델
- margin : 다른 요소와의 여백
- border : 경계영역
- padding : border와 content사이의 여백
- content : 실제내용 (width/height 지정)
<div class="box">안녕</div>
<style>
.box {
border: 3px solid #000;
padding: 10px 10px 10px 10px;
margin: 15px 15px 15px 15px;
width: 200px;
height: 200px;
background-color: violet;
}
</style>
<h2 style="margin-bottom: 50px;">마진겹침현상</h2>
<h2 style="margin-top: 30px;">마진겹침현상</h2>- 인접한 두 요소의 margin이 다른경우 , margin이 큰값으로 처리됨
@CSS - border
*경계선
ex)
<h1>경계선</h1>
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: springgreen;
/* border: 3px solid #000; */
border-width: 3px;
border-style: solid;
/* border-color: #000; */
border-top-color: red;
border-right-color: orange;
border-bottom-color: violet;
border-left-color: blue;
}
</style>- 사각형
<h2>border-radius</h2>
<div class="box radius"></div>
<img class="radius shadow" src="../sample/image/hyunta.jpg" alt="" style="width:200px;">
<style>
.radius {
/* top-left top-right bottom-right bottom-left */
/* border-radius: 40px 30px 20px 10px; */
border-radius: 50%;
}
</style>- 코너를 둥글게 처리
<h2>box-shadow</h2>
<div class="box shadow"></div>
<style>
.shadow:hover {
box-shadow: 5px 5px 10px 3px gray;
}
</style>- 가로offset 세로offset blur(번짐) spread(그림자크기) color
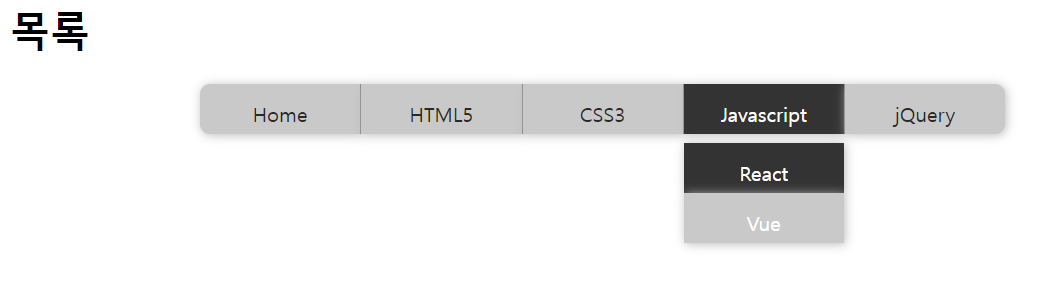
@CSS - border
ex)
<body>
<h1>목록</h1>
<nav>
<ul class="menu">
<li id="home"><a href="#">Home</a></li>
<li id="html"><a href="#">HTML5</a></li>
<li id="css">
<a href="#">CSS3</a>
<ul class="submenu">
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Foundation</a></li>
</ul>
</li>
<li id="js">
<a href="#">Javascript</a>
<ul class="submenu">
<li><a href="#">React</a></li>
<li><a href="#">Vue</a></li>
</ul>
</li>
<li id="jquery"><a href="#">jQuery</a></li>
</ul>
</nav>
<style>
nav {
width: 80%;
margin: 0 auto;
}
ul.menu, ul.submenu {
padding: 0px;
list-style: none;
}
ul.menu li {
float: left;
background-color: #c9c9c9;
text-align: center;
border-right: 1px #818181 solid;
box-shadow: 1px 1px 8px #bbb;
width: 8em;
height: 2.5em;
}
ul.menu a {
display: block; /* inline요소를 block요소로 변경해서 width/height값을 갖도록 함 */
text-decoration: none;
color: #292929;
padding: .6em .6em;
}
ul.menu li:hover {
background-color: #333;
}
ul.menu li:hover a {
color: #fff;
}
ul.menu > li:first-child {
border-radius: .5em 0 0 .5em;
}
ul.menu > li:last-child {
border-radius: 0 .5em .5em 0;
border: 0; /* border-right 제거 */
}
ul.menu ul {
display: none; /* 안보임 처리 */
}
ul.menu > li:hover ul {
display: block; /* 보임 처리 */
}
ul.menu > li li {
border: 0;
border-radius: 0;
}
</style>
</body>
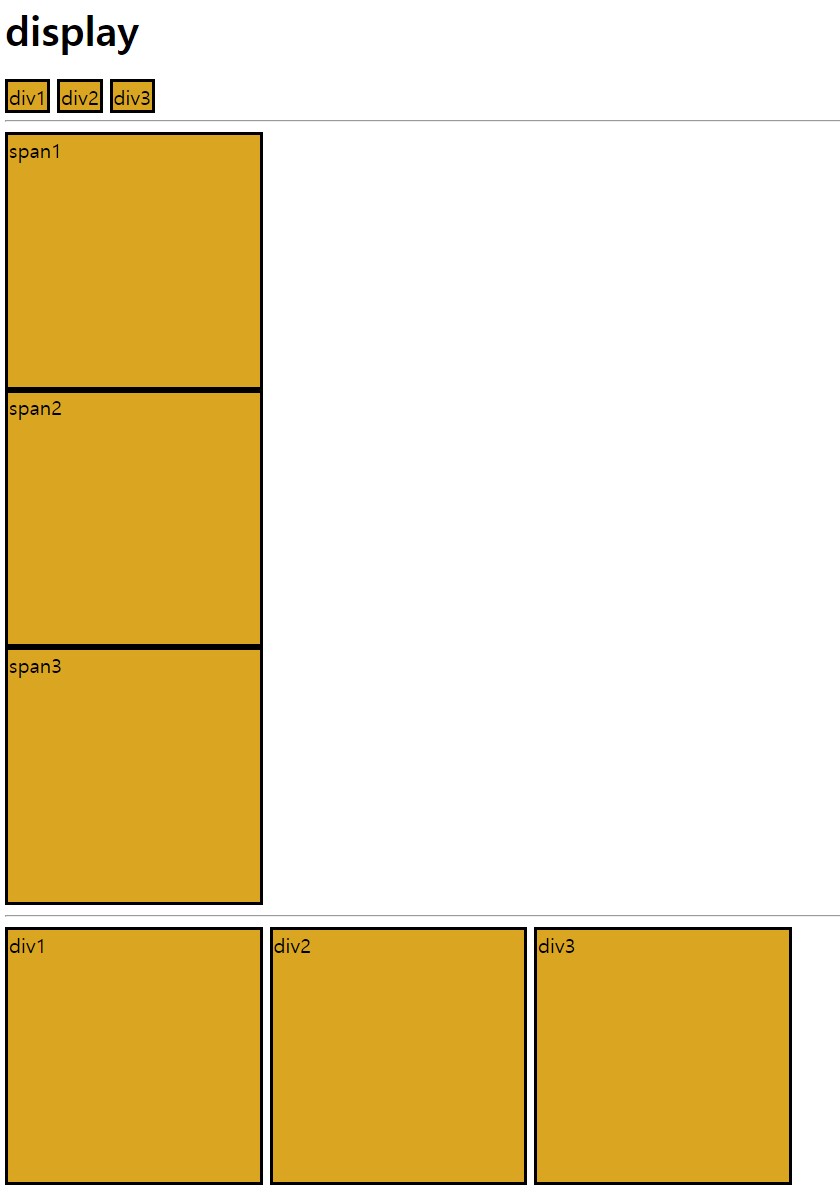
@CSS - display
ex)
<body>
<h1>display</h1>
<div class="box inline">div1</div>
<div class="box inline">div2</div>
<div class="box inline">div3</div>
<hr>
<span class="box block">span1</span>
<span class="box block">span2</span>
<span class="box block">span3</span>
<hr>
<div class="box inline-block">div1</div>
<div class="box inline-block">div2</div>
<div class="box inline-block">div3</div>
<style>
.box {
width: 200px;
height: 200px;
background-color: goldenrod;
border: 3px solid #000;
}
.inline-block {
display: inline-block;
}
.block {
display: block;
}
.inline {
display: inline;
}
</style>
<h2>숨김처리</h2>
<div class="box display-none">display:none</div>
<hr>
<div class="box visibility-hidden">visibility:hidden</div>
<hr>
<div class="box opacity0">opacity:0</div>
<hr>
<style>
.display-none {display: none;}
.visibility-hidden {visibility: hidden;}
.visibility-hidden:hover {visibility: visible;} /* Not Working */
.opacity0 {opacity: 0;}
.opacity0:hover {opacity: 1;} /* Working */
</style>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>- inline 요소 (display:inline) : span, a, img...
- block 요소 (display:block) : div,h1,p...


- 마우스로 가리키면 표시됨