학원/강의
*52일차 (CSS - 2~5.selector_priority ~align)
pringspring
2022. 4. 11. 20:21
@CSS - selector_priority
*선택자 우선순위
- !important 최우선순위
인라인
- #id
- .class
- tag,속성,상태
*우선순위없음
**상세하게 기술할수록 우선순위가 높아짐
<p id="myp" class="text" title="오늘의 한문장" style="color: cyan;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat, cumque fugit! Debitis tenetur officia libero unde, pariatur optio aspernatur vero laborum ea sed deserunt laudantium inventore quidem laboriosam. Optio, numquam!</p>
<style>
p#myp {color: blueviolet; }
body p.text {color : yellow !important; }
p {color : violet; }
</style>→본문 yellow로 작성됨
@CSS - font
*구체적 →보편적 Generic Family
- cursive : 필기체
- monospaced : 동일간격 폰트
- serif : 글자 끝 장식이 있는 폰트
- sans-serif : 글자 끝 장식이 없는 폰트
ex)폰트
#p1{
font-family: CookieRun,휴먼모음T,고딕체;
}
#p2{
font-family: 'Do Hyeon', sans-serif;
}
#p3{
font-family: 'Roboto', sans-serif;
}- → p1 폰트 쿠키런 . p2 폰트 도현 . p3폰트 로보토
❌설치되지않은 폰트나 지원하지 않는 폰트는 기본으로 작성
ex)폰트크기
<div id="wrapper">
<ul>
<li>절대단위 px</li>
<li>상대단위 em</li>
<li>상대단위 rem</li>
<li>상대단위 %c</li>
</ul>
</div>
<style>
/* 기준 : 부모요소 */
:root{font-size: 16px;}
div#wrapper {font-size: 20px;}
div#wrapper li:first-of-type{font-size: 32px;}
div#wrapper li:nth-of-type(2){font-size: 2em;}
/* root 기준 : rem */
div#wrapper li:nth-of-type(3){font-size: 2rem;}
div#wrapper li:last-of-type{font-size: 200%;}- em : 부모요소가 기준
- rem : root가 기준
<결과> (순서대로)
-----------------------
상대단위rem
상대단위 em /상대단위 %c
절대단위 px
상대단위em
/**/
상대단위rem
상대단위%c
✔font-size : 16px로 2em=32px
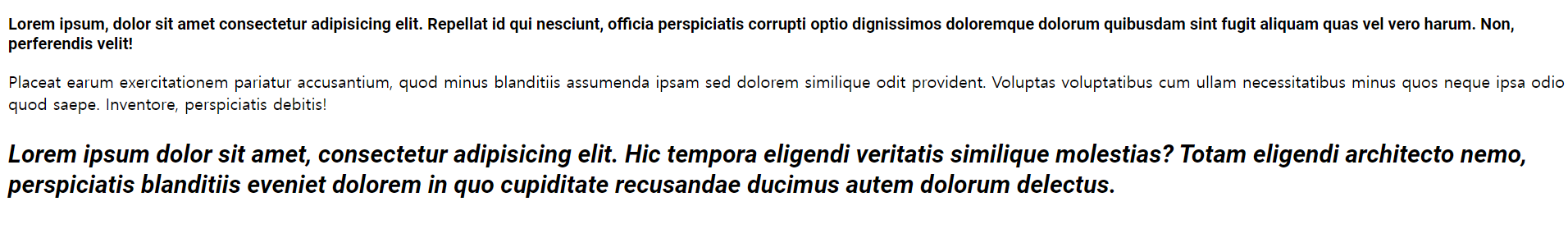
ex)
<div id = "container">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Repellat id qui nesciunt, officia perspiciatis corrupti optio dignissimos doloremque dolorum quibusdam sint fugit aliquam quas vel vero harum. Non, perferendis velit!</p>
<p>Placeat earum exercitationem pariatur accusantium, quod minus blanditiis assumenda ipsam sed dolorem similique odit provident. Voluptas voluptatibus cum ullam necessitatibus minus quos neque ipsa odio quod saepe. Inventore, perspiciatis debitis!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic tempora eligendi veritatis similique molestias? Totam eligendi architecto nemo, perspiciatis blanditiis eveniet dolorem in quo cupiditate recusandae ducimus autem dolorum delectus.</p>
</div>
<style>
#container p:first-child{
font-family: 'Roboto', sans-serif;
font-weight: bold;
/* light(100)~normal(400)~bold(700) | 100~900*/
}
#container p:last-child{
font-style: italic;
line-height: 2em;
}
#container p:last-child{
font:italic 700 24px/30px 'Roboto';
}
</style>
@CSS - text
ex)
<h1>텍스트관련</h1>
<!-- div#wrapper1>p#color$*4 -->
<div id="wrapper1">
<p id="color1">컬러명</p>
<p id="color2">16진수</p>
<p id="color3">rgb</p>
<p id="color4">hsl</p>
</div>
<style>
#color1{color:darkcyan;}
#color2{color:#008b8b;}
#color3{
/* color:rgb(0, 139, 139); */
color:rgb(0 139 139 /50%);
color:rgba(0 139 139 ,0.5);
}
#color4{color:hsl(180, 100%, 27%);} /*hue(색상),saturation(채도),lightness(명도)*/
</style>

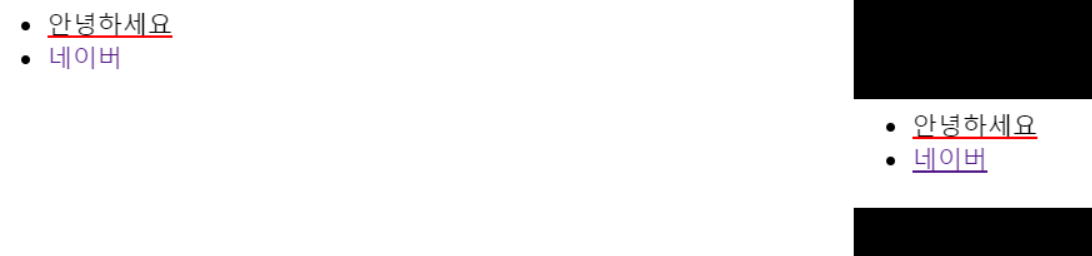
ex)
<div id="wrapper2">
<ul>
<li id="deco1">안녕하세요</li>
<li id="deco2"><a href="http://naver.com">네이버</a></li>
</ul>
</div>
<style>
#deco1 {text-decoration: underline red solid;}
#deco2 a {text-decoration: none;}
#deco2 a:hover {text-decoration: underline;}
</style>- underline red solid : 빨간밑줄
- none : 효과없음
- a : hover~ : 마우스 가리키면 밑줄

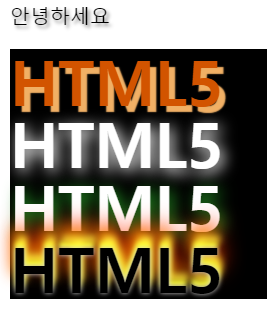
ex)그림자효과
<div id="wrapper3">
<!-- p#id -->
<p id="shadow">안녕하세요</p>
</div>
<div id="wrapper4">
<!-- (span#shadow$.shadow-group{HTML5})*4 -->
<span id="shadow1" class="shadow-group">HTML5</span><br>
<span id="shadow2" class="shadow-group">HTML5</span><br>
<span id="shadow3" class="shadow-group">HTML5</span><br>
<span id="shadow4" class="shadow-group">HTML5</span>
</div>
<style>
/* 가로offser 세로offset spread color */
/* ctrl shift C */
#shadow{text-shadow: 2px 2px 3px grey;}
#wrapper4{background-color: #000;}
/* #123 ->#112233 */
.shadow-group{
color:#fff;
font-size: 50px;
line-height: 50px;
font-weight: bold;
}
#shadow1{
color:#d25400;
text-shadow: 5px 5px 1px rgb(241, 176, 101);
}
#shadow2{
text-shadow: 3px 3px 12px white;
}
#shadow3{
text-shadow: 3px 3px 12px rgb(36, 151, 36);
}
#shadow4{
color:black;
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -19px 18px #f20;
}
</style>
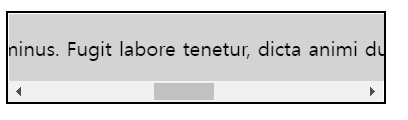
ex)박스
<div id="wrapper5">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis voluptatem fuga minus. Fugit labore tenetur, dicta animi ducimus quia nulla nihil eveniet praesentium? Mollitia, laborum doloremque dolor ut repudiandae eos.</p>
</div>
<style>
#wrapper5{
border:2px solid black;
background-color: lightgray;
margin-top:30px;
width:300px;
white-space: nowrap; /*줄바꿈 속성*/
/* overflow:hidden */
overflow-x:scroll;
}
</style>
@CSS - align
*정렬
- inline인지 block인지에 따라 달라짐
*inline 요소정렬
- 부모 block요소의 text-align속성으로 좌우 가운데 정렬
- h1,p태그 안 text도 같은 방식으로 정렬
*block 요소정렬
- margin값을 이용해 좌우 가운데 정렬
- margin은 페이지 내 다른 요소와의 거리(여백)
ex)
<div id ="wrapper1">
<span>안녕하세요
<br>
</span>
<img src="../Sample/image/hyunta.jpg" alt="" style="width: 100px;">
</div>
<h2 class="align">여보세요</h2>
<p class="align">날씨가 너무 좋습니다.</p>
<style>
#wrapper1{
text-align: center;
}
.align{text-align: center;}
</style>
- center : 가운데 정렬
ex)
<div class="box"></div>
<style>
.box{
width: 200px;
height:200px;
background-color: steelblue;
border:3px solid #000;
margin-right:auto;
}
</style>- margin: 10 20 30 40 → 상 우 하 좌 (시계방향)
- margin: 10 20 30 → 상 우 하 [좌=우]
- margin: 10 20 → 상 우 [하=상][좌=우]
- margin: 10 → 상 [우=상][하=상][좌=상]
- 가운데 정렬 : 상=0 우 하=0 좌 (좌우값이 같도록 자동처리) → margin 0 auto
- 좌측 정렬 : margin-right : auto
- 우측 정렬 : margin-left : auto
✔inline : 부모 통해 정렬
block : 실제 margin값 입력
ex)
<div id="wrapper3">
<img src="../Sample/image/hyunta.jpg" alt="" style="width: 100px;">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ut corporis suscipit natus. Adipisci illo hic velit animi ducimus a? Totam repellat ex inventore eaque possimus consequuntur eveniet illo quae quos?</p>
</div>
<style>
#wrapper3{
margin-top: 30px;
border:3px solid #000;
}
#wrapper3 img{
float:left;
}
#wrapper3 p{
clear : left;
}
</style>- clear : left → 이전 요소의 float속성을 무효화 시킴
- 이미지가 돌아다니지않음