Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 내일배움카드
- Git
- 회원정보수정
- 국취제
- 입력메소드
- github
- 검색기능
- forward
- emmet환경설정
- 인코딩
- mvc
- 비밀번호암호화
- live server 환경설정
- 국비학원
- 내배카
- 비밀번호변경
- 페이지 재사용
- 권한변경
- jsp기본
- 페이징
- 국민취업지원제도
- 배열
- 관리자회원조회
- 정처기
- 로그아웃
- jdbc환경설정
- 회원탈퇴
- redirect
- jdbc설정
- 별찍기
Archives
- Today
- Total
기록
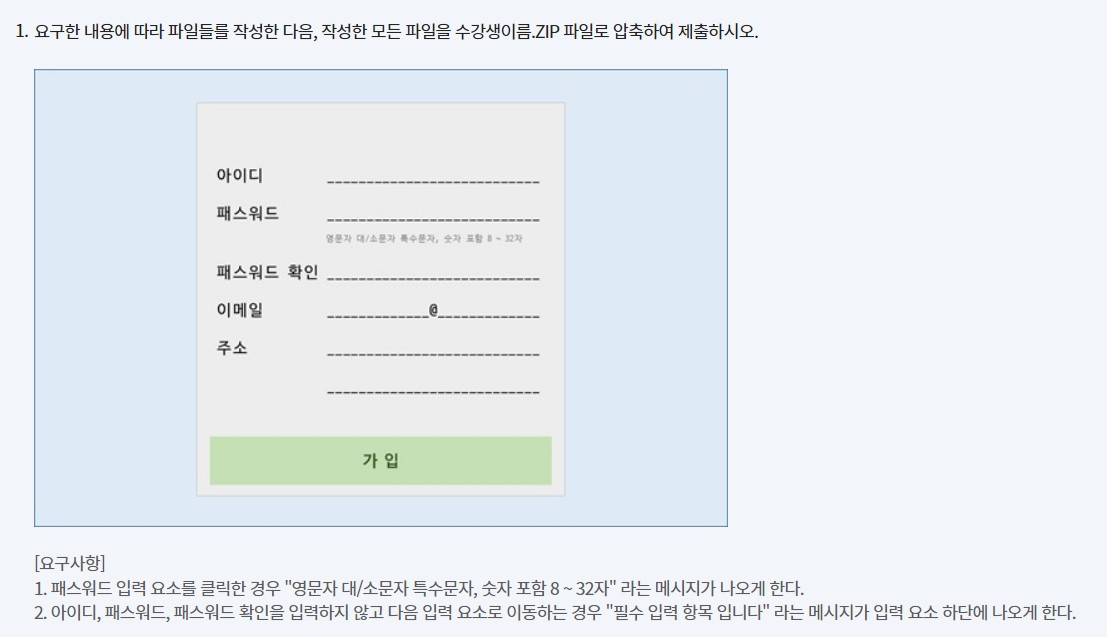
*73일차 - ncs테스트 (UI 구현) 본문
@서술형
- html5의 DOCTYPE과 head,body의 기본 문서구조를 기술
- HTML의 영역을 구분하는 태그 중 div 태그와 span 태그의 차이점을 서술
- 전역객체(Window)의 NaN 속성에 대해 서술
- 자바스크립트에서의 배열 선언과 초기화시에 사용되는 방식의 구문을 2가지 이상 기술
- 자바스크립트의 scope 중 block scope와 functional scope의 차이에 대해 서술
- 인자로 전달받은 문자열을 자바스크립트 코드로 변환하여 실행하는 전역함수의 명칭과 사용법에 대해 기술
- 매개변수로 전달받은 문자열과 일치하는 class속성을 가진 요소를 찾아 Element 객체를 반환하는 document객체의 메서드명을 서술하고 class속성이 'testClass' 인 Element 객체를 'e'라는 변수에 할당하는 코드를 작성
- window 객체의 onload 속성에 대해 서술

@포트폴리오

<!DOCTYPE html>
<html>
<head><title>0209test</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<style>
#input { /*이메일 이외 나머지*/
width: 200px;
height: 40px;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px dashed black;
background-color: lightgray;
}
#input2 { /*이메일*/
width: 92px;
height: 40px;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px dashed black;
background-color: lightgray;
}
form {
background-color: lightgray;
}
button {
background-color: seagreen;
border: none;
color: black;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 20px 140px;
cursor: pointer;
}
</style>
<script>
function checkFilled(obj) {
//아이디 - 만약 해당 태그 객체에 값이 입력되지 않으면
if(obj.value == "") {
document.getElementById("confirm").innerHTML = "<div style='color:red'>" + "필수 입력 항목입니다." + "</div>";
} else {
document.getElementById("confirm").innerHTML="";
}
}
function checkFilled1(obj) {
//비밀번호 - 만약 해당 태그 객체에 값이 입력되지 않으면
if(obj.value == "") {
document.getElementById("confirm1").innerHTML = "<span style='color:red'>" + "필수 입력 항목입니다." + "</span>";
} else {
document.getElementById("confirm1").innerHTML = "";
}
}
function checkFilled2(obj) {
//비밀번호 확인 - 만약 해당 태그 객체에 값이 입력되지 않으면
if(obj.value == "") {
document.getElementById("confirm2").innerHTML = "<span style='color:red'>" + "필수 입력 항목입니다." + "</span>";
} else {
document.getElementById("confirm2").innerHTML="";
}
}
function checkpwd() {
//비밀번호 input창 클릭시 실행
document.getElementById("confirm1").innerHTML = "<span style='color:red'>" + "영문자 대/소문자 특수문자, 숫자 포함 8~32자" + "</span>";
}
</script>
</head>
<body>
<div class="container" style="margin-top:100px">
<div class="row">
<div class="card shadow">
<form>
아이디
<input type="text" name="mid" id="input" onblur="checkFilled(this)">
<br>
<div id = "confirm"></div>
패스워드
<input type="password" name="mid" id="input" onclick="checkpwd()" onblur="checkFilled1(this)">
<br>
<div id = "confirm1"></div>
패스워드 확인
<input type="password" name="mid" id="input" onblur="checkFilled2(this)">
<br>
<div id = "confirm2"></div>
이메일
<input type="text" name="mid" id="input2">@<input type="text" name="mid" id="input2">
<br>
주소
<input type="text" name="mid" id="input">
<br>
<button type="submit" class="btn">가입</button>
</form>
</div>
</div>
</div>
</body>
</html>'학원 > 강의' 카테고리의 다른 글
| *74일차 (2) (0) | 2022.05.12 |
|---|---|
| *74일차 (0) | 2022.05.12 |
| *72일차 (server 시작) (0) | 2022.05.10 |
| *71일차 (git) (0) | 2022.05.09 |
| *67일차 (jQuery) (0) | 2022.05.02 |




